【51CTO.com原创稿件】如果读者不了解什么是微信小程序,可以看我的另外一篇文章:(微信小程序:原生热布局终将改变世界)http://zhuanlan.51cto.com/art/201610/519027.htm
本文将从零开始开发一款微信小程序。该程序的功能很简单,是一个猜拳游戏,点击“开始”按钮后,会快速切换“锤子”、“剪刀”和“布”,直到按“停止”按钮,会显示“锤子”、“剪刀”和“布”中的一个,该游戏可以双方或多方进行猜拳,这里猜拳的规则就不多说了,大家应该很清楚。本节的目的是通过该例子,将开发微信小程序的过程完整地跑一遍,从注册公测账号开始,一直到将微信小程序发布到微信平台,并在真机上测试为止。通过该例子,读者可以完全掌握微信小程序的开发流程。
1.注册微信小程序公测账号
在上一篇文章中已经安装了微信小程序的IDE,并使用了无AppID的方式创建了工程。尽管这种方式可以在计算机上开发小程序(为了方便,以后将微信小程序简称为小程序),并使用模拟器进行测试,但无法将小程序在真机上测试,更无法将小程序上传到服务端进行审核,所以要想以更完美的方式开发小程序,必须要有小程序的AppID。
现在腾讯已经开放了小程序AppID的注册,不过目前只针对企业、政府、媒体等组织,并不针对个人开放注册,相信小程序正式发布时,会向个人开放。对于很多读者来说,可能没有相关组织的资质,但也可以通过本章的学习,对小程序开发的全过程有一个深入的了解,以免以后完全开放注册后不知所措。
要想注册小程序账号,首先进入如下页面。
然后点击右上角的“立即注册”链接,会进入注册页面,在页面的中心位置会看到如图1所示的注册类型,包括订阅号、服务号、小程序和企业号。直接点击“小程序”,进入小程序注册页面。
图1 各种“号”们的注册页面
在注册的过程中,会要求输入邮箱、密码等一些常规信息。在进行验证时会要求输入和企业有关的信息,如企业名称、统一社会信用代码、企业银行账号等信息。注册用户可以从图2所示主体类型中选择一个。
图2 选择主体类型
选中一个主体后,在页面的下方会要求输入相关的信息,如果选择的是企业,会要求输入企业名称、营业执照注册号等信息,以及管理员的相关信息(每个管理员最多只能注册5个小程序)。这里的管理员(在注册的过程中会和管理员的微信绑定)是用于登录小程序后台的,其他加入的普通开发人员无法登录小程序后台,只能登录小程序IDE。
最后会要求用户使用企业账户向腾讯官方的账号打款0.06元进行验证(要求在10天之内打款,否则验证失败,而且只能是0.06元)。不管验证是否成功,款项都会退回到原来的企业账户。验证是自动的,但并不是实时的。腾讯的服务端应该是隔一段时间进行一次验证,可能会等几个小时,请耐心等待。
在验证通过之前,仍然可以用注册Email登录小程序后台,但无法获取小程序AppID。验证通过后,会通过站内短信(在小程序后台右上角)进行通知。要注意的是,登录小程序后台的过程中要使用手机微信扫描二维码进行登录,请用管理员的微信扫描登录小程序后台。
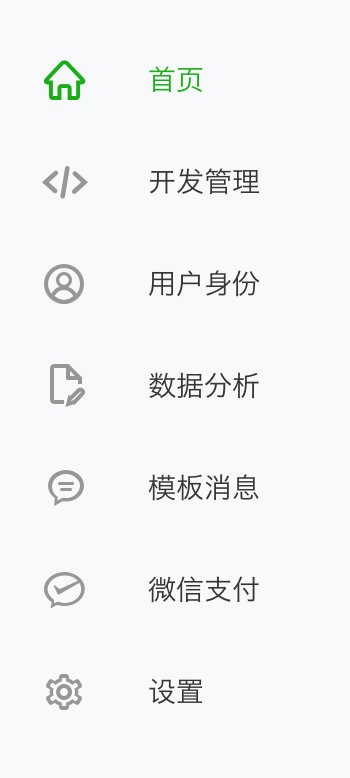
如果验证成功,并成功登录小程序后台,会看到左侧出现如图3所示的菜单。
图3 小程序后台菜单
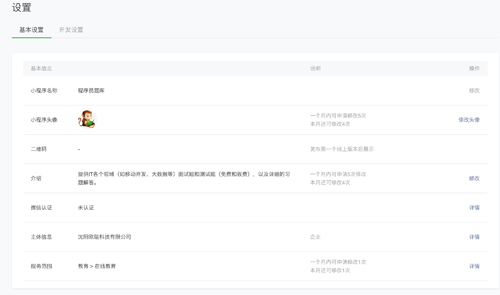
点击最下方的“设置”,在页面的右侧会出现两个选项卡:“基本设置”和“开发设置”。“基本设置”用于录入小程序的基本信息。要注意的是,每一个账号只能和一个小程序绑定,如果要开发多个小程序,就需要注册多个账号(多个管理员),当然,也可以是一个管理员同时管理多个账号(同一个身份证最多只能注册5个小程序)。图4是已经录的小程序基本信息。
图4 小程序基本信息
接下来,点击“开发设置”标签,就会看到小程序的AppID(被遮挡的部分),如图5所示。这个AppID最好不要让无关人员知道,否则可能会带来一些问题。读者可以将这个AppID输入到AppID文本框。
图5 获取小程序的AppID
2 绑定开发者
尽管是管理员创建了小程序工程,不过可能并不是管理员负责开发,而是另外一个开发人员。这时通常需要为这个开发人员建立一个账户,实际上,只需要把这个开发人员的微信账号绑定到管理员创建的小程序账号上即可。
在小程序后台左侧菜单中选择“用户身份”,会看到页面的右侧显示当前管理员和开发者的账号,如图6所示。
图6 用户身份页面
点击“开发者”标签,会看到已经绑定的开发者(最多可绑定10个),如图7所示。
图7 绑定开发者
点击页面右侧“绑定”按钮,会弹出一个显示二维码的页面,用要绑定开发人员的手机微信扫描该二维码即可进行绑定。绑定完成后,在第一次登录小程序IDE时,用已经绑定开发者的手机微信扫描IDE中显示的二维码即可进行登录。不过,除了管理员外,绑定的开发者只能在真机上预览小程序,不能将小程序上传到腾讯的服务器。
3 创建和打开微信小程序工程
到这一部分,应该是最精彩部分的开始,因为从这一部分开始,我们将进入开发环节,来完成我们的第一个小程序:猜拳游戏。
别忙,小程序工程还没建立呢!
现在运行小程序IDE,如果是首次运行,会显示如图8的登录窗口,然后用管理员或绑定开发者的微信扫描该二维码即可成功登录。
图8小程序IDE的登录窗口
登录成功后,会显示如图9所示的窗口。
图9 建立小程序工程的窗口
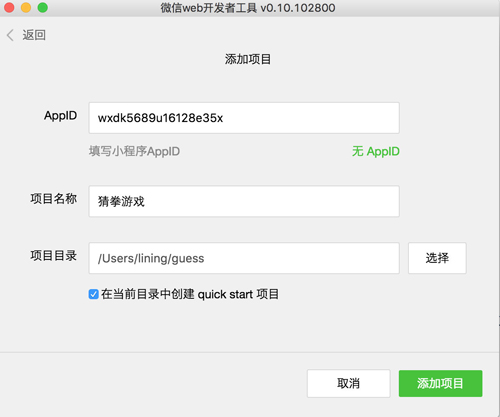
如果以前使用过AppID建立了小程序工程,会自动显示配置小程序时指定的图标,如果未创建工程,就点击“添加工程”按钮来创建新的小程序工程。如果已经有AppID了,就在图10所示的AppID文本框中输入AppID,如果没有AppID,点击“无AppID”即可。并按照图10所示输入项目名称和项目目录。注意,如果是新建的工程,项目目录应为空,如果该目录中有太多的其他文件和目录,下次启动IDE时会由于装载这些文件和目录,而进入假死状态。如果真要进入了这种状态,在Mac OS X系统下,进入~/Library/Application Support目录,删除“微信web开发者工具”目录即可恢复IDE的最初状态。如果在Windows下,直接卸载小程序IDE,并重新安装即可。
图10 创建项目窗口
如果“项目目录”指定的是其他小程序目录,那么使用上述方法是打开小程序工程,而不是创建小程序项目。IDE会自动识别是新建还是打开动作。
4 猜拳游戏的布局
进入小程序IDE,点击IDE左上角的“编辑”选项(如图11所示),开始编辑代码。
图11 IDE左上角的控制选项
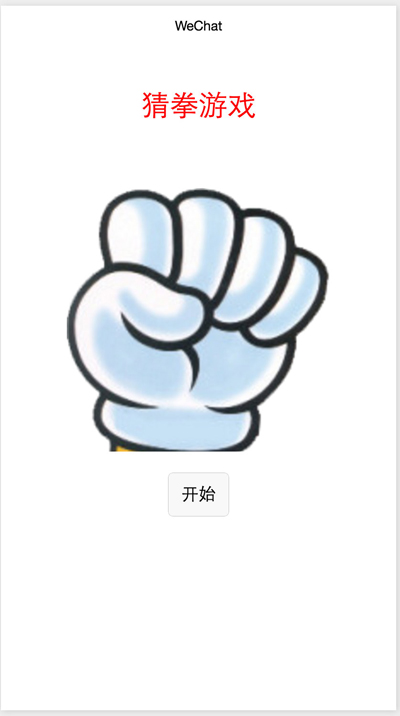
猜拳游戏的布局非常简单,样子如图12所示。
图12猜拳游戏的布局样式
猜拳游戏的布局是纵向显示了三个组件:文本组件(text)、图像组件(image)和按钮组件(button)。在创建小程序工程时,默认建立了两个页面:index和logs,如图13所示。我们不需要管logs,在这个例子中只修改和index页面相关的文件。index是小程序第一个显示的页面。
图13index和logs页面的文件结构
其中,index.wxml文件是index页面的布局文件,现在打开该文件,并按下面的内容修改代码。
- <!--index.wxml-->
- <view class="container">
- <text class="finger_guessing">猜拳游戏</text>
- <view class="userinfo">
- <image class="userinfo-avatar" src="{{imagePath}}" background-size="cover"/>
- <button bindtap="guess">{{title}}</button>
- </view>
- </view>
这段代码中,image和button组件的内容都需要动态改变,所以image组件的src属性和button组件的文本值(夹在<button>和</button>之间的部分)都分别与一个变量绑定。这是小程序的一个重要特性(和React Native完全相同)。在改变组件的属性值时,并不需要直接获取该组件的实例,而只需将该属性与某个同类型的变量绑定,一旦该变量的值改变,属性值也就会随之改变了。绑定变量的格式是“{{变量名}}”。改变了的定义和初始化部分,在下一节会详细介绍。
我们发现,就算按照前面的布局,仍然不能像图12所示那样摆放组件,这是因为还需要下面代码调整一下样式(index.wxss文件)。
- /**index.wxss**/
- .userinfo {
- display: flex;
- flex-direction: column;
- align-items:center;
- margin-top: 50px;
- }
- .userinfo-avatar {
- width: 500rpx;
- height: 500rpx;
- margin: 40rpx;
- }
- .userinfo-nickname {
- color: #aaa;
- }
- .finger_guessing {
- color: #F00;
- font-size: 30px;
- margin-top: 20px;
前面的布局代码主要调整了userinfo-avatar的宽度和高度,让图像显示得更大一些。
最后,还需要修改一下app.wxss文件的代码,将padding属性的值改成50rpx 0,代码如下:
- /**app.wxss**/
- .container {
- height: 100%;
- display: flex;
- flex-direction: column;
- align-items: center;
- justify-content: space-between;
- padding: 50rpx 0;
- box-sizing: border-box;
- }
当然,现在可能仍然无法显示图像,因为imagePath变量还没有设置,而且图像还没有放到工程目录。现在读者可以到网上找三张图片,分别是剪子、石头和布,当然,也可以用本例提供的图像,并在小程序工程根目录建立一个images目录,将这三个图像文件放到该目录中。
5 控制剪子、石头、布的快速切换
猜拳游戏的核心就是快速切换剪子、石头、布三个图像,当点击“停止”按钮后,会停到其中一个图像上。这里涉及到如下两个动作。
(1)用定时器快速切换图像
(2)图像下方的按钮,当一开始点击时,文本变成了“停止”,当再次点击该按钮后,按钮文本又变成了“开始”,也就是说,一个按钮同时负责开始和停止图像快速切换两个动作。
控制图像快速切换和按钮文本变化两个动作的代码都要写在index.js文件中。首先,你要将这三个图像文件名存储在一个全局的数组中,并使用定时器快速从这个数组中依次循环获取图像文件名,并将该文件名指定的图像显示到image组件中。修改按钮的文本只需要修改title变量即可。
这里涉及到两个主要变量:imagePath和title。这两个都定义在data对象中,点击按钮会执行guess函数(在index.wxml文件中使用bindtap属性指定按钮的单击事件函数名),该函数也需要在index.js中编写。完整的实现代码如下:
- //index.js
- //获取应用实例
- var app = getApp()
- // 在数组中存在三个图像文件名
- var imagePaths = ['../../images/scissors.png', '../../images/stone.png', '../../images/cloth.png'];
- // 当前图像的索引
- var imageIndex = 0;
- Page({
- data: {
- imagePath: imagePaths[0], // 用于修改image组件显示图像的变量
- title: '开始', // 用于改变按钮文本的变量
- isRunning:false, // 该变量为true,表示图像正在快速切换
- userInfo: {},
- },
- //事件处理函数
- bindViewTap: function () {
- wx.navigateTo({
- url: '../logs/logs'
- })
- },
- // 定时器要执行的函数
- change: function (e) {
- imageIndex++;
- // 当前图像索引大于最大索引时,重新设为第一个索引值(已达到循环显示图像的目的)
- if (imageIndex > 2) {
- imageIndex = 0;
- }
- // 修改image组件要显示的图像(改变imagePath变量的值)
- this.setData(
- {
- imagePath: imagePaths[imageIndex]
- }
- )
- },
- // 点击按钮要执行的函数
- guess: function (e) {
- // 获取isRunning变量的值
- let isRunning = this.data.isRunning;
- // 根据是否正在快速切换图像,决定如何修改按钮文本,以及是开启定时器,还是移除定时器
- if (!isRunning) {
- this.setData(
- {
- title: '停止',
- isRunning:true
- }
- );
- // 开启定时器(没100毫秒调用一次change函数)
- this.timer = setInterval((function () {
- this.change()
- }).bind(this), 100);
- }
- else {
- this.setData(
- {
- title: '开始',
- isRunning:false
- }
- );
- // 移除定时器
- this.timer && clearInterval(this.timer);
- }
- },
- onLoad: function () {
- console.log('onLoad')
- var that = this
- //调用应用实例的方法获取全局数据
- app.getUserInfo(function (userInfo) {
- //更新数据
- that.setData({
- userInfo: userInfo
- })
- })
- }
- })
是不是这个猜拳游戏很简单呢,这么点代码就搞定了,现在可以通过左侧的模拟器测试我们的成果了。大家可以点击“开始”按钮,看看图像是否会快速切换,再点击“停止”按钮,看看是否会停止在某个图像上。
6 真机测试小程序
现在轮到用真机测试我们的成果了。如果只想在真机上测试,通过管理员或绑定的开发者登录小程序IDE就可以。
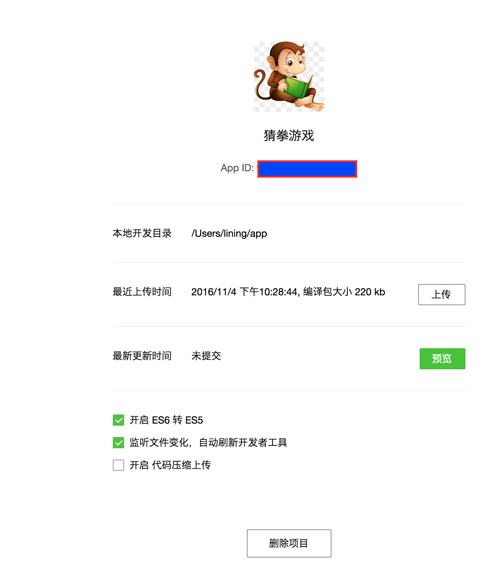
现在点击IDE左上角的“项目”选项,右侧会显示如图14所示的项目操作页面。
图14 项目操作页面
点击“预览”按钮,会显示如图15所示的二维码窗口,用当前登录小程序IDE的用户(管理员或绑定的开发者)的微信扫描该二维码,即可将小程序上传到真机上运行。
图15 扫描二维码上传小程序到真机
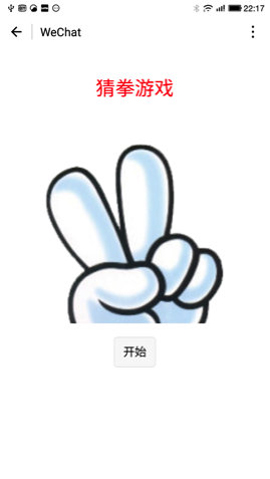
在真机(Android手机)的测试结果如图16所示。
图16 在真机上的运行结果
7 上传和审核小程序
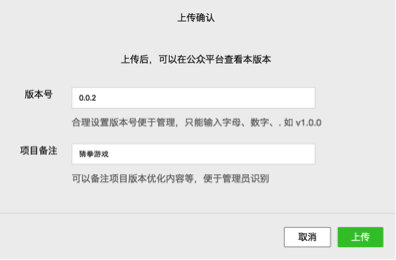
如果觉得在真机上测试没问题,那么可以点击图14所示的“上传”按钮将小程序上传到腾讯的服务器(该工作只能由管理员完成,绑定的开发者不允许上传小程序)。点击“上传”按钮后,也会显示一个类似图15的二维码窗口,用管理员的微信扫描该二维码,然后会显示如图17所示的窗口,输入相应的版本号和项目备注,最后点击“上传”按钮上传即可。
图17 完成最后的上传设置工作
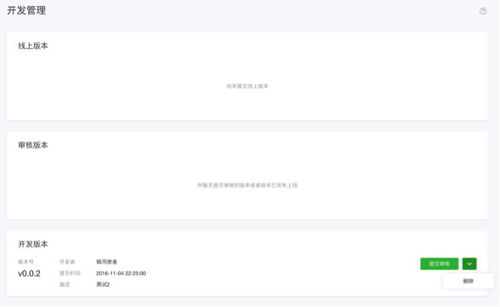
成功上传小程序后,回到小程序的后台,点击左侧的“开发管理”选项,会看到如图18所示的三个小程序版本的管理页面。我们直接上传的是开发版本,如果管理员认为没问题,可以点击“提交审核”按钮,会将小程序提交给腾讯,这就是审核版本,如果腾讯审核通过,就正式上线了,这就是线上版本。读者也可以点击“提交审核”按钮右侧的向下箭头按钮,并点击“删除”按钮删除当前开发版本。要注意的是,下一次上传,会覆盖当前的开发版本。
图18 管理小程序的版本
本文用一个完整的例子从头到尾演示了从开发小程序,到真机测试,再到上传发布的完整过程。尽管本章提供的例子非常简单,但足以清楚地展示了小程序开发的完整过程。不过要想开发牛逼的小程序,还需要继续阅读后续的文章。
相关课程:征服微信小程序视频教程(程序接口+API、UI+实战案例)
http://edu.51cto.com/course/course_id-7334.html
【51CTO原创稿件,合作站点转载请注明原文作者和出处为51CTO.com】