FireFox正因其提供的大量开发辅助功能而成为“开发人员的浏览器”。你可以在Firefox开发者工具页面上找到大量开发工具,你也可以直接下载开发者版本浏览器,它直接集成了这些开发工具。
在这篇文章中,列举了FireFox开发者工具中,我最喜欢的10个工具,并通过一小段示例来告诉你如何使用它们。
1. 显示标尺
FireFox提供了一个标尺工具,能够以像素为单位同时显示横向和纵向的标尺。这个工具对你进行页面元素的排版非常有用。
你可以通过菜单项 ☰ > Developer > Developer Toolbar (快捷键:Shift+F2)来显示工具栏,然后输入 rulers 并回车,标尺便会显示出来。
如果你希望标尺按钮能够显示在工具栏中,可以在“Toolbox Options”中的“Available Toolbox Buttons”下勾选“Toggle rulers for the page”复选框。
2. 通过CSS选择器作局部截屏
尽管Firefox的工具栏上提供了截屏工具(可截取当前窗口区域或整个页面),但我认为基于CSS选择器的局部截屏更加实用。
你可以通过菜单项 ☰ > Developer > Developer Toolbar (快捷键:Shift+F2)来显示工具栏,然后输入screenshot --selector any_unique_css_selector 并回车,你所截取的内容就能下载下来了。
同样在“Toolbox Options”中的“Available Toolbox Buttons”下勾选“Take fullpage screenshot”复选框能够在工具条上显示这个按钮。
3. 在页面上拾取颜色
Firefox内置了一个颜色拾取器并将其命名为“Eyedropper”。你可以通过菜单项 ☰ > Developer > Eyedropper 来调用它。
在“Toolbox Options”中的“Available Toolbox Buttons”下勾选“Grab a color from the page”复选框能够在工具条上显示这个颜色拾取器按钮。
4. 显示页面3D布局
以3D的形式显示页面能够有效帮助我们解决布局问题。在3D视图中你可以更加清晰地看到在不同层上的元素。直接在工具栏上点击“3D View”按钮,就可以显示这个3D视图。
在“Toolbox Options”中的“Available Toolbox Buttons”下勾选“3D View”复选框能够在工具条上显示这个3Ds视图按钮。
5. 显示浏览器样式
浏览器样式由两种类型组成:浏览器为每一个元素添加的默认样式,以及浏览器特有的样式(它们会带上浏览器的前缀信息)。通过查看浏览器样式,你可以诊断你自定义样式中的样式覆盖问题以及浏览器兼容性问题。
你可以通过菜单项 ☰ > Developer > Inspector,然后选择“Computed” 标签页,并勾选“Browser styles”复选框。
你也可以通过快捷键 Ctrl +Shift + C 来打开“Inspector”面板,然后勾选“Browser styles”复选框。
6. 对当前会话禁用JavaScript
基于***实践以及对屏幕阅读器支持的考虑,我们所开发的网站页面不应该由于JavaScript没有被调用而破坏原有的内容。因此你需要测试在JavaScript禁用的情况下,你的网页是否依旧可以正常工作。
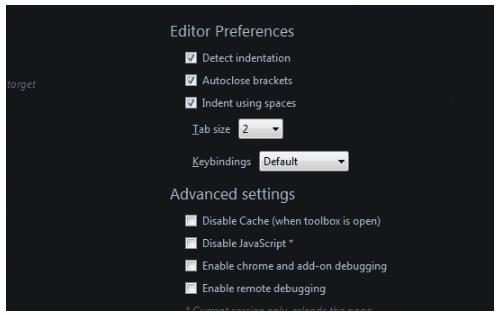
在“Toolbox Options”中的“Advanced settings”下勾选"Disable JavaScript*" 复选框,便能在整个会话中禁用JavaScript。
7. 禁用样式表
与禁用JavaScript同样的原因类似,你的页面内容也应该在不加载任何样式表的情况下能够正常显示。你可以在开发者工具中,让样式表失效,来检查页面内容是否依然完整可读。
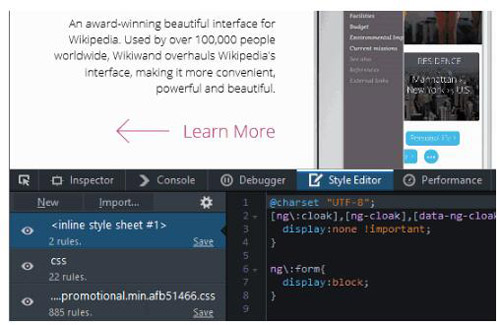
在“Style Editor”面板中,点击样式表前面的眼睛图标,就可以隐藏这些样式表(包括 内联的、内部的 或 外部的),再点击一次就能恢复样式表应用。
你可以通过菜单项 ☰ > Developer > Style Editor (快捷键:Shift + F7)来调用样式编辑器。
8. 查看请求对应的返回HTML内容
Firefox开发者工具提供了一个选项可以以HTML的形式查看请求对应的服务器响应内容。这能帮助开发人员查看所有302跳转以及检查返回内容中是否包含敏感信息。
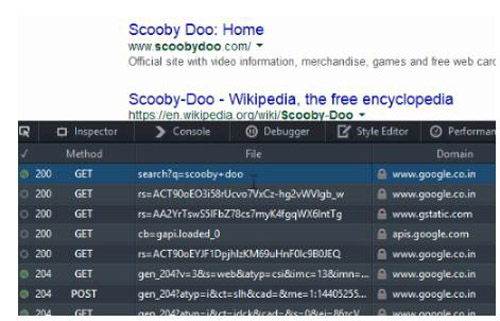
你可以通过菜单项 ☰ > Developer > Network (快捷键:Ctrl + Shift + Q)来打开网络面板,然后重新加载当前页面,所有的请求便会在面板中以列表的形式显示出来,你可以选择任何一个请求,然后点击“Preivew”标签页,响应内容便会在显示出来。
9. 以不同的设备尺寸查看网页
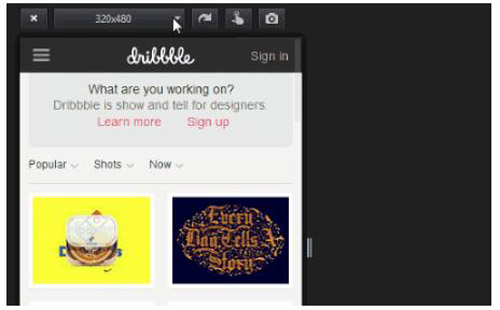
要测试一个网页是否支持响应式布局并在各种不同尺寸的设备中可以正常浏览,我们可以使用“Responsive Design View”。通过菜单项 ☰ > Developer > Responsive Design View (快捷键:Ctrl + Shift + Q)来打开这个视图。
你也可以在“Toolbox Options”中的“Advanced settings”下勾选"Responsive Design Mode" 复选框,来让这个按钮出现在工具栏上。
10. 在页面中运行JavaScript
如果你希望在任何页面上快速执行JavaScript脚本,你可以使用Firefox的“Scratchpad”工具。通过菜单项 ☰ > Developer > Scratchpad (快捷键:Ctrl + F4)来打开这个视图。
同样可以在“Toolbox Options”中的“Advanced settings”下勾选"Scratchpad" 复选框,来让这个按钮出现在工具栏上。
【本文是51CTO专栏作者“陈逸鹤”的原创文章,如需转载请联系作者本人(微信公众号:techmask)】