上次我们讨论了应用内搜索和业务转化的设计原则,这次让我们把话题聚焦在这两个比较复杂的内容上,事实上我们发现这也是不少设计师和开发者头疼的地方。也正因为如此,我们针对性地准备了七条原则来帮助大家少走弯路。
一、注册
注册是一种您用来与用户联系的方式,它可以提升未来的转换几率,并为双方未来的关系提供更多的可能性。然而,设计不佳的注册往往也是摩擦产生的根源,也可能是转换的障碍。这里我们向您展示如何构建注册过程,让用户能够更快地达成目标。
1. 要求用户注册前,需提供明确的用途
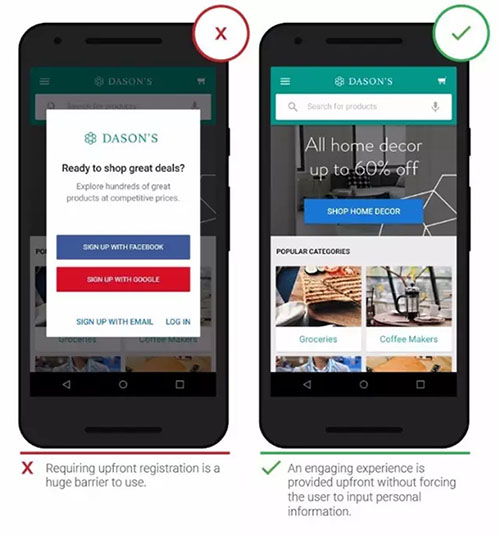
如果一个应用一开始就要求用户提供个人信息,用户就会放弃它,除非它承诺向用户提供某种形式的即时回报(例如打车或外卖等具体的服务)。尤其是那些品牌认可度不高的应用,以及价值主张不清晰的应用,如果要在最开始就要求用户注册,必须得跨越非常大的阻碍。只在必要的时候要求用户注册,贯彻这一原则的常见做法是,在业务转化点,也就是结账的时候允许用户使用访客身份 (guest) 结账。
△ 左边,进入应用就要求用户注册,对使用设置了较大的障碍,用户体验不好。右边,并没有要求用户注册,而是全力展示着自己的核心服务内容 —— 后退一步,给用户一些空间,体验会更好。
2. 区分 “登录” 和 “注册”
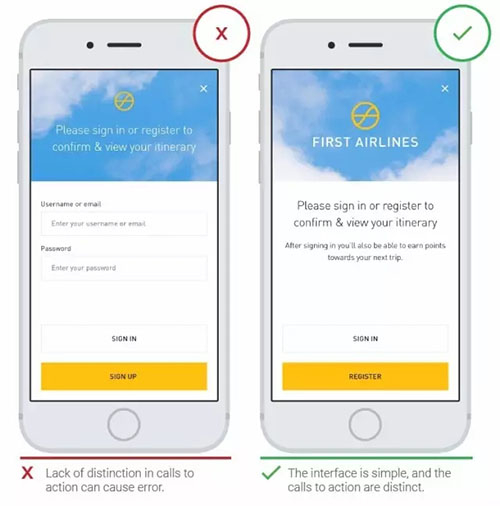
用户经常试图点击 “登录” 按钮来 “注册” 账号,当系统再次提示输入密码时,才意识到自己错误的行为。这种情况经常发生,因为用户在迅速扫过屏幕后,通常会选择最显眼的、***注意到的操作入口(CTA, Call To Action)。所以,需要设计易于区分的 “登录” 和 “注册” 按钮,以便用户可以快速操作。
△ 左边的 CTA 按钮没有作区分,很容易将下面的两个按钮都认为是上面用户名和密码的下一步操作;右边的界面更为简洁,且 “注册” 和 “登录” 两个行为被明确声明为两个平级的操作。
3. 减少密码输入错误的可能性
如果密码输入总是在出错,用户会感到恼火。您应该尽可能降低密码输入错误的可能性来降低被用户放弃的风险。尽可能减少步骤,或提供不同的身份验证方法,如使用 Google Sign-In、第三方登录或指纹触摸登录。
△ 左边只提供了手动输入密码的选择,而偏偏手机输入会更容易出错;而右边提供指纹登陆等更有效率的验证方式,用户体验更为友好。
二、表格录入
表格一般总在最重要的时候出现,毕竟要求用户亲自输入信息在如今已经是门槛极高的要求了。请遵循这些原则,制作可以快速且轻易完成的表格。
1. 建立用户友好的表单
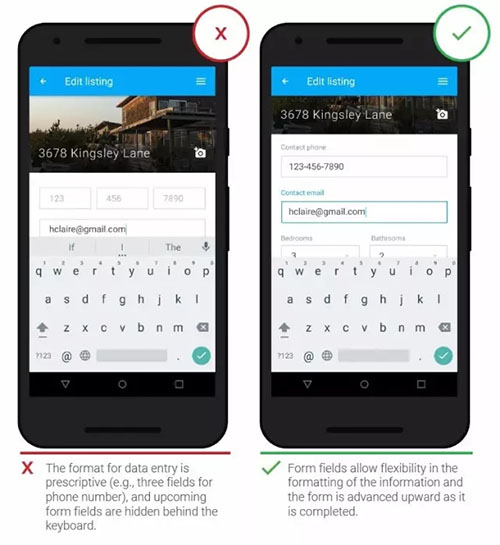
表格的设计需要符合用户输入信息的方式、习惯。屏幕需要能够适应多种输入形式,而不是让用户去适应应用。另外,请确保表格字段不被其他界面元素(如键盘)阻挡。当用户完成一个表格字段时,自动将下个字段提到屏幕上方。此外,自动填充、自动大小写调整和信用卡扫描等功能也可以提升效率。
△ 左边的表单,数据输入的格式太过死板(比如,三个表格字段来输入电话号码),另外,下一个要输入的字段被键盘挡住了;右边的表单,信息输入的格式更为自由,完成一个字段后会自动展现下一个字段。
2. 实时提示表格信息输入错误
用户辛辛苦苦填写好了表格,但在提交时才发现表格出现错误,这是十分恼人的。您需要实时检测并提供错误信息来缓解这一 “痛苦”,并且在用户成功完成某个字段后给予确认。此外,您需要不断测试表格的使用体验,来确保整个流程的流畅性。
△ 左边,表格信息只有在提交时才会验证是否正确,而且错误的信息并没有展现在字段框里,且没有提供参考示例;右边,在字段框里直接提示错误,并给出可供参考的示例。
3. 将键盘与所需输入的文本相匹配
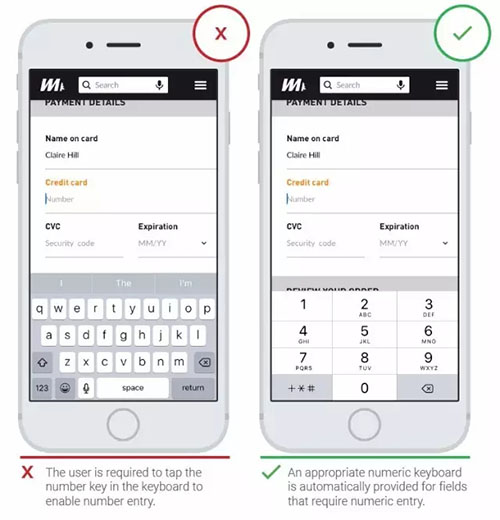
用户希望应用能够提供适应文本输入的键盘。同时,您需要确保在整个应用中都贯彻这个原则,而不是仅对部分表单生效。
△ 左边的表单字段需要输入数字,但键盘仍是字母键盘;右边的键盘能够根据输入字段来调整键盘。仅仅只是一个控件属性的调整,体验却有天壤之别。
4. 在表格的上下文中提供有用的信息
在上下文提供相关信息能够帮助用户快速完成整个表格。例如,在安排日期时,用户希望能够直接像在月历上一样确定日期,而不用离开去查看手机日历应用。同时,这也降低了用户被另外的任务分散注意力的风险。
△ 左边没有提供便捷的日期输入功能,以及帮助表格输入的提示文字;右边提供了日历控件等有效的功能来帮助日期输入,还给出了简要的说明文字。
在应用设计的整个过程中,“用户友好” 是极其重要的一点,尤其是到了需要用户亲自操作去输入一些信息的时候。如果您在日常生活中碰到了让您 “不爽” 的注册和表单,不妨试着用上面这几点来试着找到更棒的设计解法。
【本文是51CTO专栏机构“谷歌开发者”的原创稿件,转载请联系原作者(微信公众号:Google_Developers)】