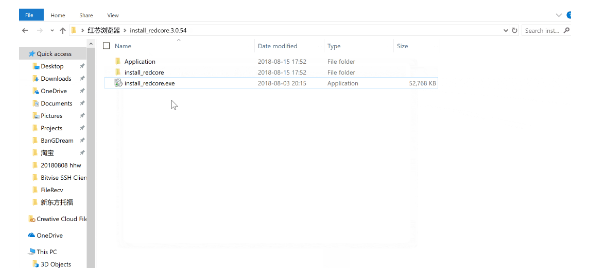
宣称国内“自主研发”的红芯浏览器,在宣布获得 C 轮 2.5 亿投资之后,被大家所关注。微博用户 @Touko 在将其安装包加压后发现,所谓的自主研发,不过是将 Chrome 浏览器进行了一次 “换肤” 处理。
红芯浏览器当天晚上就将官网上下载渠道给关闭了,理由是技术部门自查,后续发公告承认内部使用 Chrome 内核,在开源的 Chrome 内核的基础之上,进行二次开发。
***“红芯公司”也就此次事件进行道歉,称其夸大的自主研发,并承认确实是在开源的 Chromium 之上进行的二次开发,算是尘埃落定了。
不过话说回来,在技术领域如何才能被大家承认是浏览器内核的“自主研发”?让我们借此机会,回顾一下浏览器内核的发展历史。
什么是浏览器内核
首先应该弄清楚,浏览器的构成。
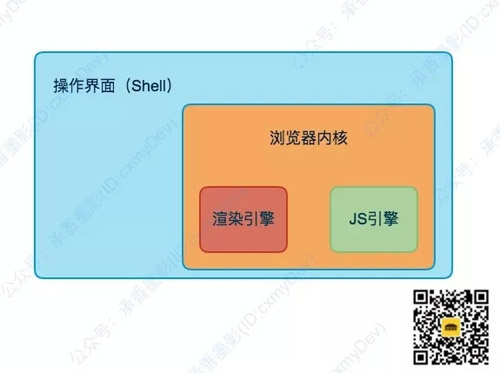
简单来说,浏览器可以分为两个部分:Shell 和内核。Shell 就是指的浏览器的外壳,例如:菜单、工具栏等为浏览器提供便捷的用户可操作界面、参数配置等等。Shell 其实都是很丰富的,国内的大部分浏览器,其实就是拿现有的内核,定制不同的 Shell,而一些有能力的会在内核之上做一些定制化的修改。
对于浏览器而言,内核才是它的核心。浏览器内核也可以被分为两部分:
- 渲染引擎(Rendering Engine)
- JS引擎(JS Engine)
渲染引擎主要负责将网页内的元素(HTML、CSS、图像)等渲染成它对应的样子,输出至显示器或打印机。而不同的浏览器,渲染的效果是有差异的,这就是为什么前端工程师要对不同的浏览器进行适配的原因。
JS 引擎则是解析 JavaScript 语言,执行 JavaScript 来实现网页的动态效果和逻辑。
最初渲染引擎和 JS 引擎并没有区分的很清晰,而后来 JS 引擎越来越独立,后期说到浏览器内核就是单纯的指渲染引擎。
除了一些小众的非商用的免费内核,比较常见的浏览器内核可以分为四种:Trident、Gecko、Blink、WebKit。接下来我们分别介绍他们。
Trident(IE 内核)
Trident 的前身是微软的 Mosaic(历史上***款浏览器),Trident 就是在 Mosaic 代码的基础之上修改而来,对外输出的产品就是微软的 IE,所以它也被称为 “IE 内核”。
Trident 一款开放的浏览器内核,在当初来看,其内核设计的相当成熟,而它又作为 Windows 的系统内置浏览器,使得 Trident 在很长的一段时间内一家独大。导致有点膨胀,这直接导致两个后果。
- 与 W3C 标准严重脱节,这也是为什么前端工程师抵触做适配 IE 这件事情。
- 本身存在了大量 Bug 以及安全性的问题,没有被重视和得到解决。
IE 的膨胀也致使很多用户转向了其他浏览器,Firefox 和 Opera 就是在那个时间段崛起的。当选择不再单一的时候,许多开发人员也就开始注意网页标准和非 IE 浏览器的渲染效果问题。
说到 IE 浏览器,再说点冷知识,IE 在 Mac OS 下在版本「Internet Explorer for Mac」,其内核使用的并非 Trident 内核,而是 Tasman 内核。与 Trident 相比,Tasman 内核对网页标准,有更好的支持。这个事情知道一下就好了。
IE 浏览器从开始的膨胀到现在的开放态度、拥抱标准,这一路走来,其实是经历了很多次大的改动,例如 IE8 的 JS 引擎是 JScript,IE9 则开始使用 Chakra,这两个版本区别很大,Chakra 无论在速度和标准方面都很出色,IE9 算是一个大版本的改动,之下已经形成断层,这也是为什么很火的前端框架 VUE 也只敢对 IE 说兼容到 IE9+。
Trident 在国内的使用还是占很大的市场的,大部分所谓的双核浏览器,其中一核指的正是 Trident ,就是所谓的“兼容模式”。
Gecko (Firefox内核)
Gecko 原本是网景浏览器(Netscape)所采用的内核,后来 Mozilla Firefox(火狐浏览器)也采用了该内核。并且在使用 Gecko 内核的浏览器当中,因为 Firefox 的市场占有率***,有时也会将它称为 Firefox 内核。
Gecko 引擎和 IE 也有一些渊源,正是因为 IE 的膨胀,也导致了微软内部一些开发人员对其不满,他们选择离开微软和当时已经停止更新的 Netscape 团队中的一些成员,一起创建了 Mozilla。以当时的 Mosaic 内核为基础重新编写内核,这才有了后来的 Gecko。而 Gecko 又是完全开源的,因此可开发的程度很高,导致大量的程序员在其之上编写代码、增加功能,当时出现了一大批以 Gecko 为内核的浏览器,但是只有 Firefox 被大家记住了。
WebKit(Safari内核)
WebKit 的前身是 KDE 小组的 KHTML,WebKit 所包含的 WebCore(渲染引擎)和 JSCore 引擎来自 KDE 的 KHTML 和 KJS。
当年 Apple 公司比较了 Gecko 和 KHTML 后,选择了 WebKit,因为它拥有更清晰的源码结构和极快的渲染速度。Apple 将 KHTML 发扬光大,推出了以 KHTML 为基础的改进型 WebKit 引擎,并使用在自己的浏览器 Safari 之上。
虽然 WebKit 的鼻祖是 Safari,但是很多时候我们提到它就会联想到 Chrome,其实早年间 Chrome 确实使用的是 WebKit 内核,它将 WebKit 内核深入人心了,后面我们再详细介绍。
Chromium/Blink(Chrome 内核)
Google 在 2008 年发布了 Chrome 浏览器,使用的内核被命名为 Chromium。
Chromium 在 WebKit 的基础上将代码进行重构,大大的提高了编译的速度,因此渲染引擎渲染的页面效果也与 WebKit 有一些出入。正是因为有此渊源,所以一些地方会将 Chromium 和 WebKit 放在一起讨论,而另外一些地方将他们区分开来讲,其实都是有一定道理的。
之后 Google (丹麦)还自己研发了 V8 引擎,用于 JS 的解析和执行,这就是后来 Node.js 的运行环境。Google 将 V8 引擎替换到原本 WebKit 的 JSCore,为 Chrome 带来了更快的 JavaScript 运算速度。
Chromium 虽然是 Fork 自 WebKit,但是其实他们是两个项目,又因为 Google 和 Apple 两家公司本身在很多领域存在竞争关系,双方也并没有想将浏览器方向上的技术完全共享。双方各自发展,最终由于 Apple 推出的 WebKit2 与 Google 的 Chromium 的沙箱设计存在冲突,导致强行合入会增加复杂性,索性 Google 就决定从 WebKit 中衍生出自己的 Blink 引擎。
说到底,都是基于 WebKit 切出来的子分支代码,独立开发了一段时间后,***发现差异太大,导致代码合回去成本太高,索性各自独立发展。
Blink 引擎后期已经由 Google 和 Opera Software 共同研发,它在 WebKit 代码的基础上研发出更加快速和简约的渲染引擎,并逐步脱离 WebKit 的影响。据说为此 Blink 删除了 880w 行 WebKit 的代码,最终发展出一个独立的浏览器内核。
前面讲到国内双核浏览器中,其中一核使用 IE 的 Trident,将其定义为 “兼容模式”,而另外一核基本上使用的都是 Chromium,被称为“极速模式”。
再说说移动端
移动端的浏览器内核,主要说的是系统内置浏览器内核。
前面提到的四个内核,均在移动端上有对应的产品。而针对平台来说,iOS 平台主要是 WebKit,Android 4.4 之前的浏览器内核是 WebKit,而 Android 4.4 之后切换到 Chromium/Blink。
腾讯推出的 X5 内核,实际上就是基于 WebKit 内核进行的二次开发,并且处于一种假“双内核”模式,在 WebKit 内核加载失败的情况下,会使用原生的 Blink 内核。X5 内核被用在腾讯旗下的产品上,例如:微信、QQ,一定程度上解决了它自身 Android、iOS 两个版本的渲染差异,以及 Android 版本碎片导致内核版本差异出现的渲染差异。
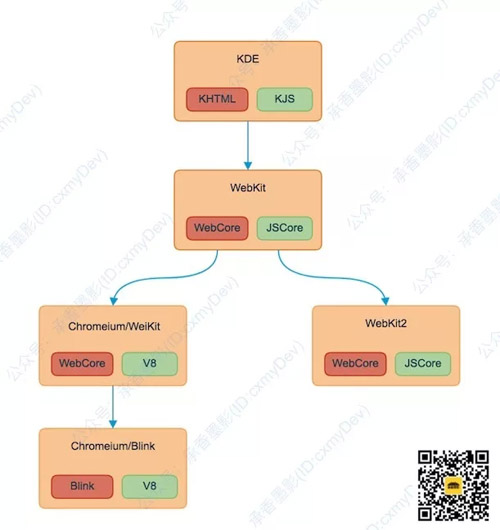
内核发展图谱
Trident 和 Gecko 都还算是比较单纯,就是从一个版本一直开发,增加功能。
而 WebKit 就相对来说,有更多的关系纠缠在里面。
在这个图中,其实并没有体现出内核的升级和变迁,和一些细节的替换,其实每一次迭代都伴随这大量的代码投入、功能改动和优化。此图只是为了大家对 WebKit 的发展有一个了解。
在上图中,是将渲染引擎和 JS 引擎单独区分开,其实也是为了说明发展的历程。在文章的开头也说了,现在谈到浏览器内核,一般都是在泛指渲染引擎内核。所以 Apple 开发的 WebKit 其实就是 KED 小组开发的 (KHTML,KJS) 的分支(WebCore,JSCore)。而 Google 实际上认为 WebKit 中的 JSCore 有一些不足的地方,所以才自己搞了一个 V8 JS 引擎,这就是为什么 Chrome 敢说比 Safari 在某些 JS 效率的测试中,表现更好的原因,基本上也是看到了 JSCore 的不足,在巨人的肩膀上做更好的优化。
浏览器现状
以国内的浏览器现状来说,大部分公司出的浏览器无外乎这几个浏览器内核的组合,所谓的双核或多核浏览器,通常都是 Trident 配合 WebKit 或者 Blink,在其中做二次开发,并且可以在多核之间进行切换,以适应不同的场景。
360 浏览器算是国内比较早投入到浏览器市场的产品,据 360 发表的题为《中国为什么没有自主研发的浏览器内核?》一文中提到,Google 在研发 Chromium 的时候,投入了最少 30亿美元的研发成本以及上百亿的推广成本。而国内,没有同等实力的公司去投入这样的研发和推广资金,去打造自主研发的浏览器内核。
此外,今天 Chromium 和 Gecko(Firefox)本身就是一个开源项目,产品由社区共制,从授权协议上看,它们也鼓励基于已有技术去做技术创新,而不是重复的发明轮子。所以准守开源标准去做一个浏览器并不可耻,强如 Chromium 本身也是基于大量的开源项目累计起来,才有了现在的体量和市场,这就是开源的力量。比起开源项目被美国人控制,更应该担心的是标准本身缺少话语权。毕竟浏览器的每一行代码,都要受 W3C、CABForum 组织,RFC 协议规范。内核引擎里每一行代码,都要受到对应的行业标准所约束。
看了浏览器内核的发展历史,你应该知道为什么 Google 在 WebKit 基础之上研发的 Blink 没人诟病,而国内红芯内核所谓的 “自主研发” 到***就是一个笑话了吧。
《主流浏览器介绍》:http://web.jobbole.com/84826/
《各主流浏览器内核介绍》:http://www.cnblogs.com/vajoy/p/3735553.html
百度百科-X5内核:https://baike.baidu.com/item/X5%E5%86%85%E6%A0%B8/14083554
维基百科。
【本文为51CTO专栏作者“张旸”的原创稿件,转载请通过微信公众号联系作者获取授权】